WordPress性能优化插件Perfmatters使用教程(高级篇)
WordPress性能优化插件Perfmatters使用教程(高级篇)
前文中介绍了Perfmatters插件的一些基础功能,本文继续介绍Perfmatters优化的教程。这些功能将是与Perfmatters插件功能相关的额外选项,相对来说适合有一定基础的网站站长使用。其中包括:Assets(资源)、Preloading(预加载)、Database(数据库)的优化功能。
继续阅读本文之前,推荐先阅读《WordPress性能优化插件Perfmatters使用教程(基础)》。
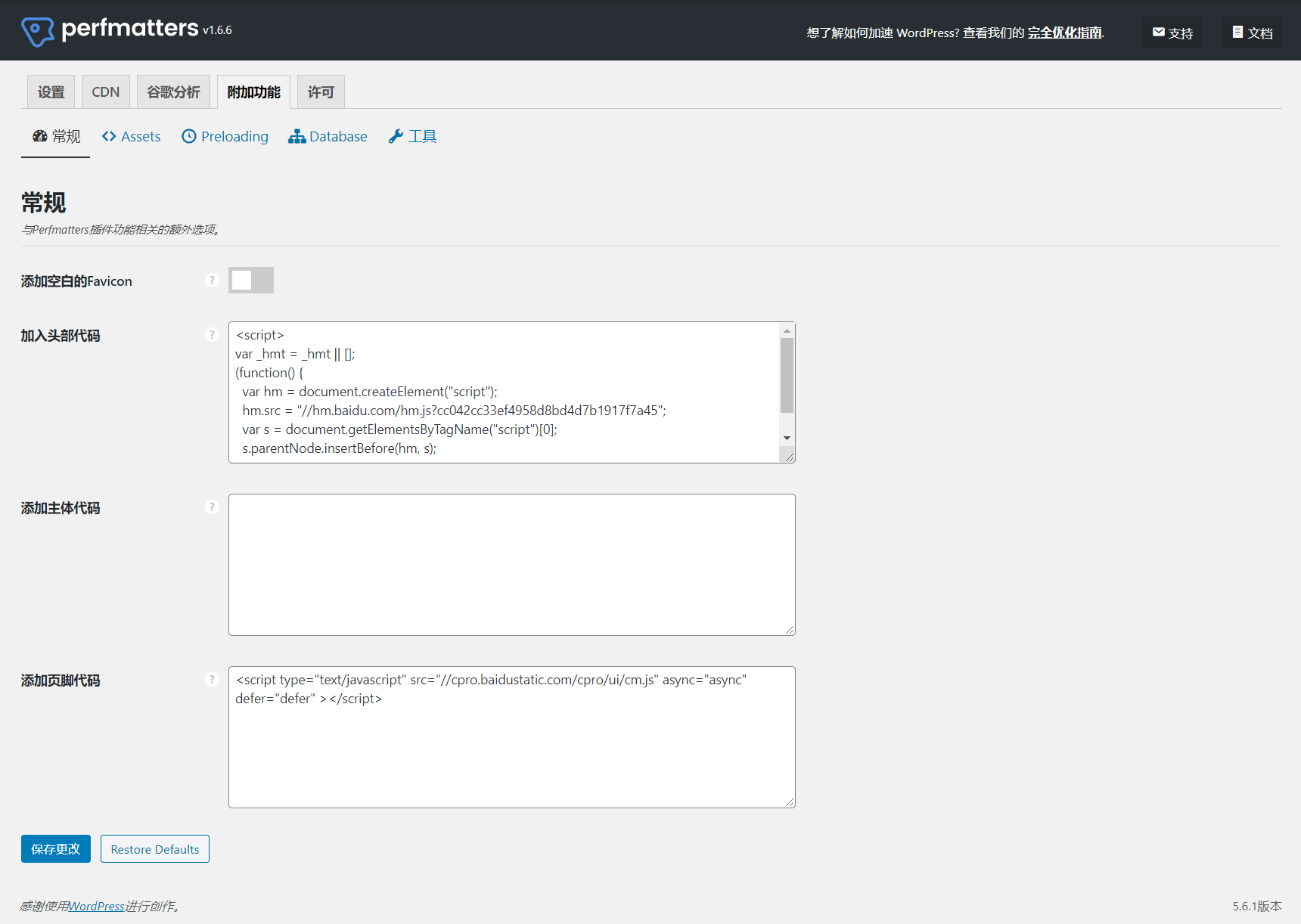
Perfmatters附加功能的常规选项

如上所示,在头部添加了百度统计代码,底部添加了百度联盟的JS代码。这个功能方便站长在不用修改主题的情况下,向所有的页面添加任何自定义代码。
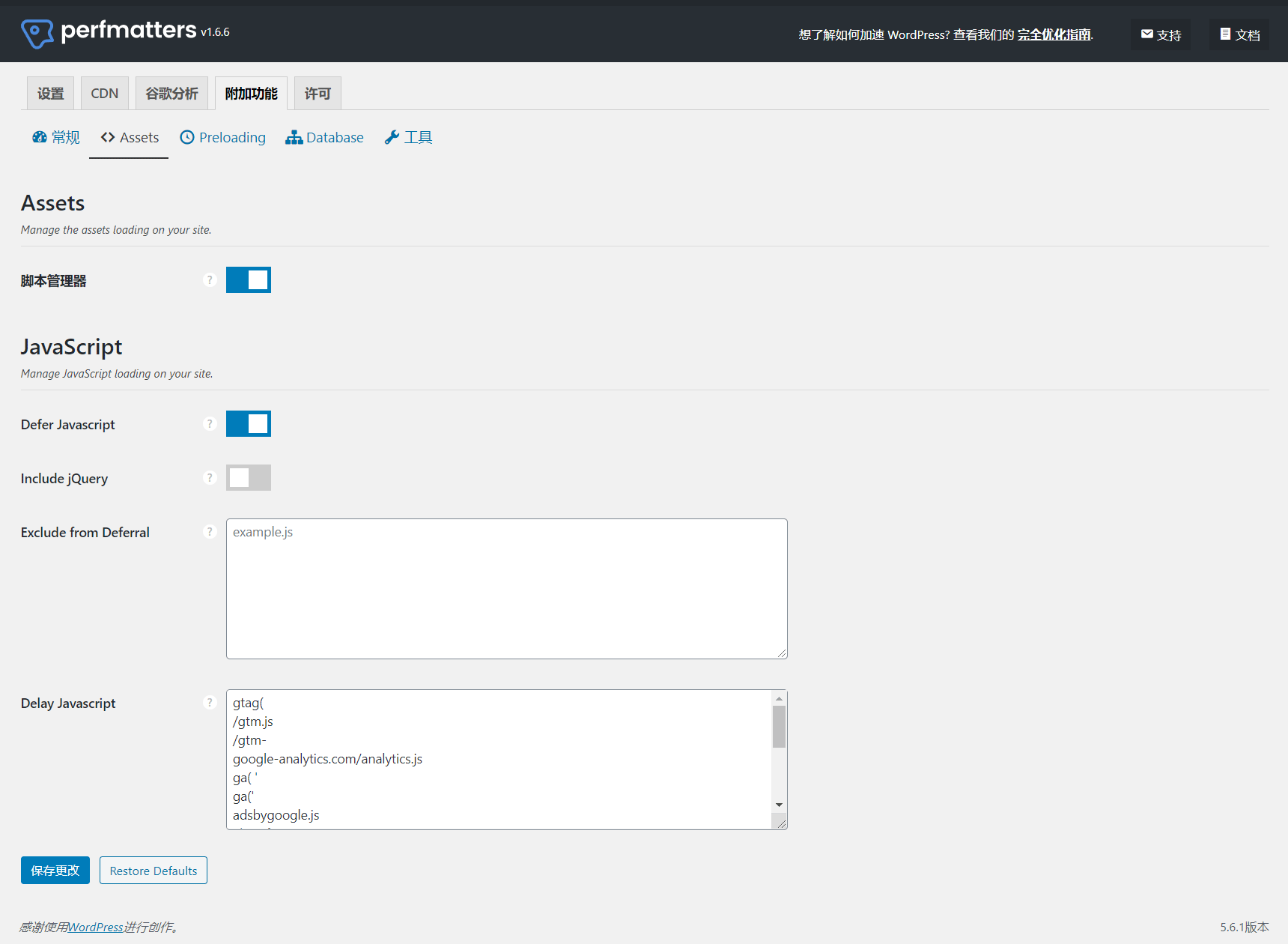
Perfmatters的静态资源优化(Assets)

- 脚本管理器:强烈建议开启,下面将介绍脚本管理器的使用方法。
- Defer Javascript:开启JS资源延迟加载。
- Include jQuery:是否将jQuery延迟加载。如果将jQuery延迟加载的话,部分主题会产生错误,此选项需自己调试是否开启。还有一些轻量化的主题默认情况下是不需要jQuery的,例如:GeneratePress。
- Exclude from Deferral:对于JavaScript文件,请在此框中输入要排除延迟加载脚本的名称。如
script.js(每行一个)。 - Delay Javascript:将JavaScript延迟到用户交互之前,特别适合笨重的第三方脚本,例如Google Adsense,Google Analytics(分析)等。在框中输入脚本的名称,如
example.js(每行一个)。例如Google Analytics,输入以下三行:ga( 'ga('google-analytics.com/analytics.js
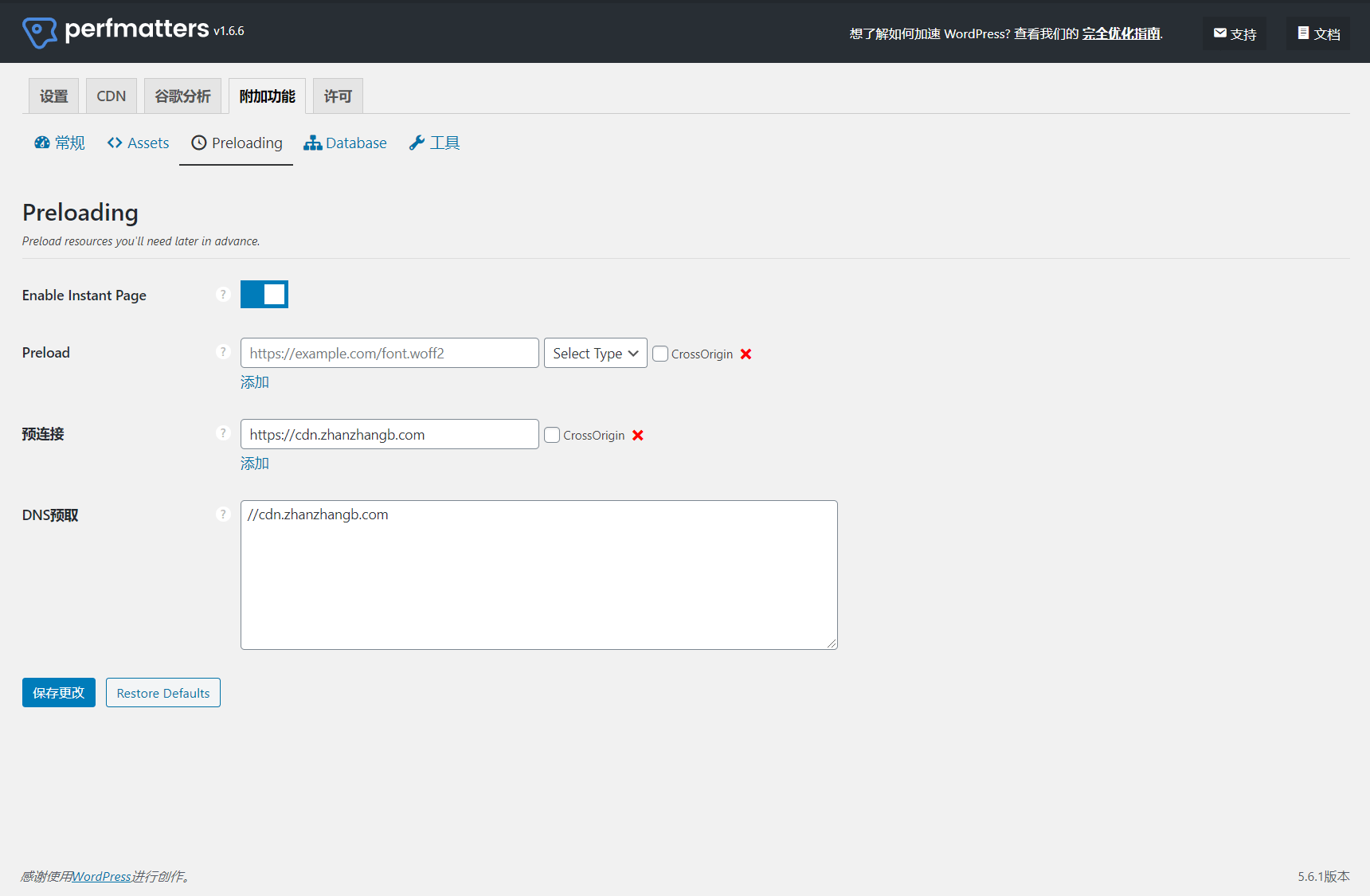
Perfmatters的Preloading(预加载)功能

- Enable Instant Page:使用即时页面在WordPress中预取链接(URL)。
- 在桌面设备上,用户将鼠标悬停在链接上65毫秒后,将自动开始在后台预加载URL。可以是博客文章,页面,图像等。例如,LOGO有指向首页的链接,则当悬停在LOGO上时,将预加载首页。
- 在移动设备上,在用户开始触摸显示在屏幕上的链接之后,会在释放URL之前预加载URL。
- Preload:在WordPress中预加载资源,通过预加载,可以立即或在页面加载期间指定需要的资源(例如字体,JavaScript和CSS)。当资源以非阻止方式加载时,还可以修复渲染阻止资源。
- 预连接:Preconnect允许浏览器在HTTP请求之前建立早期连接,从而消除了往返延迟并为用户节省了时间。一般用于CDN域名或外部字体等,此处输入
https://域名,注意要包含http://或https://。 - DNS预取:通过DNS预取,可以在用户单击链接之前解析域名(在后台执行DNS查找),从而有助于提高性能。输入格式:
//域名(每行一个)。
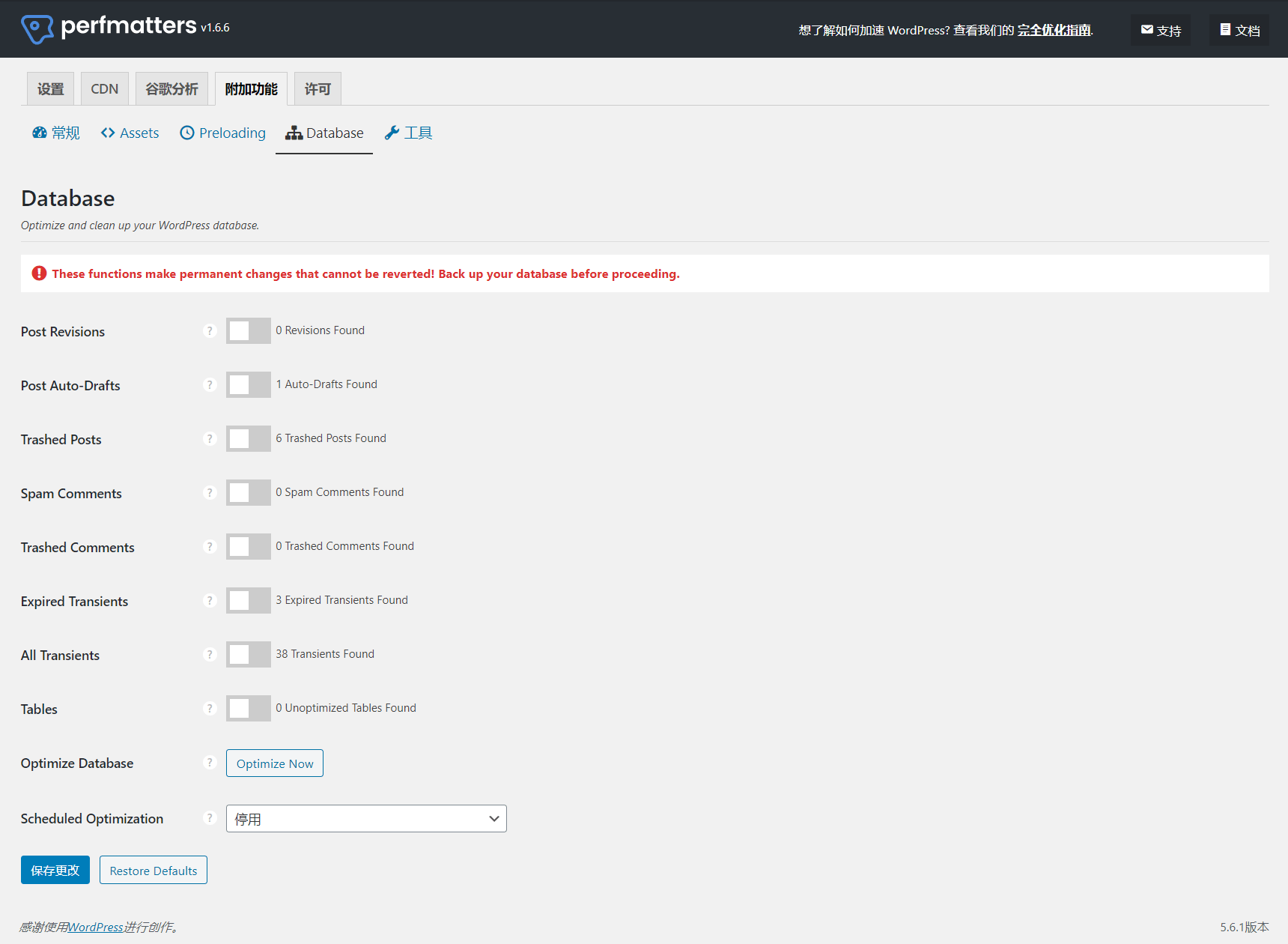
Perfmatters数据库优化

如上图所示,Perfmatters可以优化/清理数据库,包括自动保存的修订版本、自动草稿、垃圾箱里的帖子、垃圾评论、过期的瞬态等。选择好要优化的内容后,点击“Optimize Now”按钮即可。
注意:优化/清理数据库之前,请先备份。
Perfmatters脚本管理器
脚本管理器允许在每篇文章或页面的基础上,通过自定义文章/页面类型、正则表达式来逐个禁用CSS和JS文件。建议首先在本地或临时站点上进行测试,因为这样会破坏站点的前端外观。
进入脚本管理器设置页面的方法:
- 在Assets选项中开启脚本管理器
- 使用管理员账号登陆,在访问前端任何页面时,管理员工具栏中会出现脚本管理器的链接。如下图:
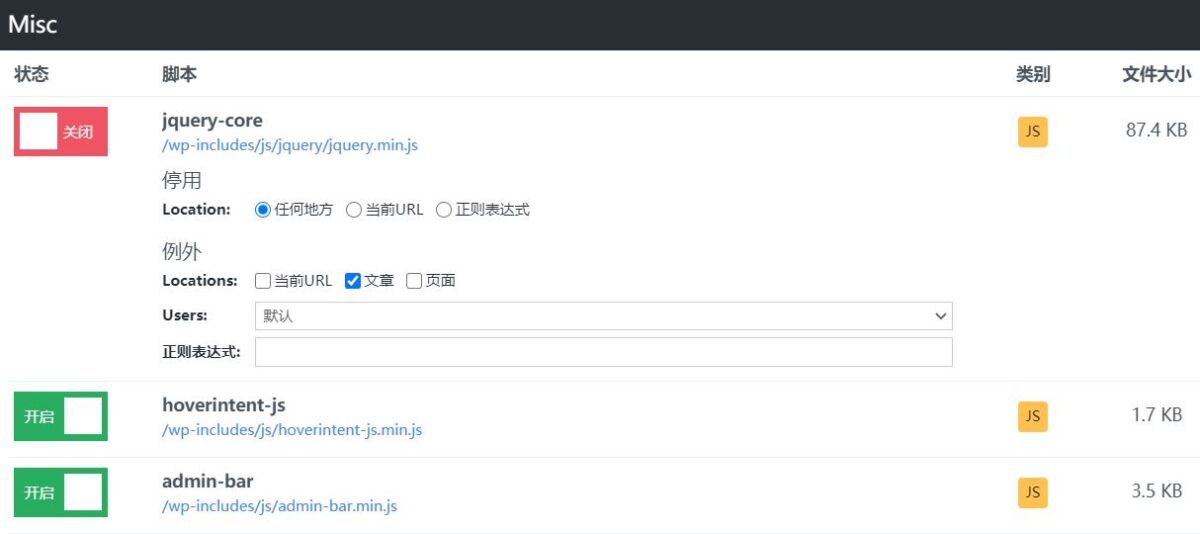
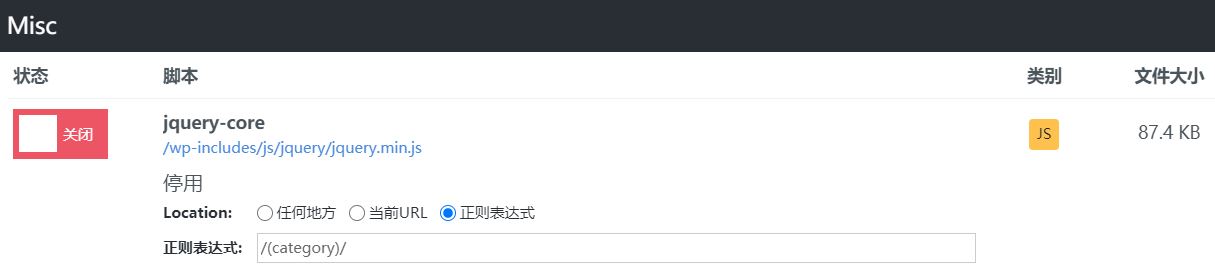
这是一个非常有用的功能,因为一些JS或CSS文件没必要每个页面上都加载。下面我们以jquery-core脚本为例,仅在文章页中加载该脚本,其它任何页面均禁止加载。请看一下设置示例:
使用正则表达式禁用脚本
假设仅在某个类别中禁用脚本,可以使用以下正则表达式:
/(category)/
示例:

如果要禁用多个类别,可以参考以下示例:
//(category1|category2|category3)//
禁用脚本出现在搜索页面,可以参考:
//?s=/
结论
Perfmatters插件不同于其它同类插件的地方在于程序编码非常简洁高效,该插件帮助加快网站速度的主要方法是禁用可能不在网站上使用的脚本。虽然很多功能可以通过修改functions.php文件实现,但通过Perfmatters插件变得更加便捷。
如果搭配使用了WP Rocket(火箭)之类的缓存插件,在变更了Perfmatters设置后,要记得清除缓存才会生效。
文章转自《站长帮》
点金网络科技,专注于网站营销、竞价推广、网站模板、网站主题等
点金网络-专注于网站建设,商城网站建设,手机网站建设,APP开发,,网站运营,网站优化,竞价推广,搜索引擎优化,外推,文案策划设计,美工设计等 » WordPress性能优化插件Perfmatters使用教程(高级篇)